Rendere un sito accessibile
Articolo di Claudio Santori pubblicato su pro.html.it :: 22 Aprile 2002
http://webdesign.html.it/articoli/leggi/62/rendiamo-un-sito-accessibile/1/
Rendere un sito accessibile
Rendere accessibili le pagine web è un lavoro che richiede la conoscenza di regole (poche e semplici) e l'utilizzo di strumenti per effettuare simulazioni. Le regole da conoscere e rispettare sono le linee guida WAI - Web Content Accessibility Guidelines 1.0. Dopo aver realizzato una pagina accessibile bisogna effettuare dei test con Screen Reader, Validatori, LIFT o browser testuali (Lynx)
Vantaggi di essere accessibili
Abbiamo già parlato nel precedente articolo dei vantaggi
dell'accessibilità. Il rispetto delle Guidelines WAI permette agli utenti
disabili di accedere senza difficoltà (o con minori impedimenti) al contenuto
dei siti web.
Inoltre per realizzare siti per la Pubblica Amministrazione è obbligatorio
il rispetto delle norme
AIPA, un sottoinsieme delle norme WAI.
Non ci sono svantaggi: molto spesso la versione accessibile di una pagina (vista con un Browser tipo Internet Explorer - Firefox - Netscape - Opera) è graficamente identica alla versione non accessibile. Le modifiche sono invisibili
Guidelines WAI - Soluzioni Pratiche
Le 14 Linee Guida WAI. Cosa bisogna fare per rendere un sito accessibile:
- Fornire alternative equivalenti al contenuto audio e visivo.
- Non fare affidamento sul solo colore.
- Usare marcatori e fogli di stile e farlo in modo appropriato.
- Chiarire l'uso di linguaggi naturali.
- Creare tabelle che si trasformino in maniera elegante.
- Assicurarsi che le pagine che danno spazio a nuove tecnologie si trasformino in maniera elegante.
- Assicurarsi che l'utente possa tenere sotto controllo i cambiamenti di contenuto nel corso del tempo.
- Assicurare l'accessibilità diretta delle interfacce utente incorporate.
- Progettare per garantire l'indipendenza da dispositivo.
- Usare soluzioni provvisorie.
- Usare le tecnologie e le raccomandazioni del W3C.
- Fornire informazione per la contestualizzazione e l'orientamento.
- Fornire chiari meccanismi di navigazione.
- Assicurarsi che i documenti siano chiari e semplici.
In questo articolo analizzeremo alcuni problemi gravi e impareremo ad aggirare alcune barriere che impediscono l'accesso ai disabili: un approccio per gradi all'accessibilità. Per un'analisi approfondita delle Linee Guida è disponibile on line la versione italiana delle Linee Guida.
Come navigano gli utenti non vedenti
Per capire come costruire pagine accessibili bisogna capire come navigano i non vedenti. I Ciechi utilizzano gli Screen Reader: software che leggono il testo delle pagine web evidenziando i vari link disponibili.
Le pagine web hanno bisogno di alcune integrazioni per permettere agli Screen Reader di leggerle in modo ottimale.
Come trattare le immagini - testo ALTernative
Gli Screen Reader possono leggere il testo ma non possono descrivere le immagini o le foto presenti nelle pagine:
 |
<a href="http://pro.html.it/"><img src="/images/accessibilita/logo_pro.gif" width="240" height="70" border="0" /></a> |
Qui in alto il logo di pro.html.it: come possiamo aiutare lo Screen Reader ad interpretarla?
 |
<a href="http://pro.html.it/"><img src="/images/accessibilita/logo_pro.gif" width="240" height="70" alt="pro.html.it Logo - Home Page" border="0" /></a> |
Basta aggiungere ALT (obbligatorio nel linguaggio XHTML) e lo Screen Reader riesce a leggere l'immagine tramite il testo ALTernativo. Ci sono benefici anche per chi naviga usando browser testuali e per chiunque abbia disabilitato il download delle immagini.

Come usare ALT: il testo ALTernativo deve indicare la funzione dell'immagine e non la sua descrizione.
Corretto utilizzo di ALT
LONGDESC
ALT permette di sintetizzare la funzione di un'immagine. Per descrizioni più approfondite (es: commento di un grafico) si deve utilizzare longdesc <img src="grafico.gif" alt="risultati primo trimestre" longdesc="risultati.txt"> e all'interno del file risultati.txt inserire una descrizione approfondita del grafico.
Contenuto, struttura e presentazione di una pagina web
Capire la differenza tra contenuto struttura e presentazione e' fondamentale per costruire siti web ottimizzati per la lettura tramite Screen Reader.
Contenuto: testo, immagini, suoni, filmati, animazioni.
Struttura: organizzazione logica del contenuto (es. capitoli, titoli,
sottotitoli)
Presentazione: formattazione carattere, posizione oggetti, scelte di
layout
Quando si realizza un sito web bisogna dividere la presentazione dalla struttura
logica. Non basta evidenziare un titolo di pagina con un font-size piu'
grande, e' necessario impostare titoli e sottotitoli con gli Headers h1 h2 ...
h6.
In questo modo non e' solo la grandezza del carattere a dare un significato
logico al titolo ma un tag html. Lo Screen Reader riesce ad interpretare
la struttura del documento organizzando le sezioni in base agli Headers
h1...h6.
| Codice HTML:
<h2>PURGATORIO</h2> <h2>PARADISO</h2> | La Divina Commediadi Dante AlighieriINFERNOCanto INel mezzo del cammin di nostra vita...Canto II[....]Canto IIIPURGATORIOCanto I[....]PARADISO[....] |
| Lo Screen Reader puo' saltare da una sezione all'altra (da Inferno a Purgatorio a Paradiso) senza dover leggere tutto il contenuto delle singole sezioni. | |
Impostare la lingua utilizzata
Gli Screen Reader sanno leggere le pagine e lo fanno abbastanza bene. Chi prepara le pagine dovrebbe curarsi di specificare nel codice html la lingua del documento (html lang="it") e segnalare eventuali variazioni all'interno del documento per permettere allo SR di usare la corretta pronuncia.
Questi tre accorgimenti (testo ALTernativo, lingua specificata, separazione struttura/presentazione) possono rendere una pagina accessibile agli utenti non vedenti. Sicuramente esistono altri problemi di accessibilità per gli utenti non vedenti, ma li approfondiremo nei prossimi articoli. Mettere in pratica per una settimana questi tre semplici accorgimenti preparerà il vostro cammino verso la costruzione di siti accessibili.
Simulare la navigazione per il controllo dell'accessibilità
Per testare i siti molte volte è necessario navigarli con piu' browsers: IExplorer, Netscape e Opera. Per l'accessibilita' bisogna fare di più.
Controllo del codice html/xhtml
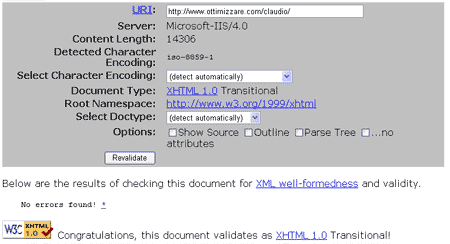
Un primo test per controllare la correttezza del codice è il validator W3C. Basta inserire l'URL di una pagina e il software controlla la presenza di errori evidenziando poi le correzioni.

Browser Testuale
Lynx è il piu' famoso Browser testuale: visualizza il contenuto delle pagine
web senza immagini e senza la formattazione del carattere. Navigare
con Lynx è molto istruttivo: una pagina navigabile con Lynx in genere
è una pagina navigabile anche con uno Screen Reader.
Quando Lynx visualizza un [INLINE'> o un [LINK'> significa che gli ALT non sono
specificati.
La navigazione con Lynx va oltre la navigazione con le immagini disabilitate
permettendo di effettuare un analisi più approfondita dell'accessibilità del
sito.
Screen Reader - JAWS
Il vero test va fatto con uno Screen Reader. Con uno Screen Reader si riesce a capire se la pagina si naviga agevolmente o se ci sono impedimenti per gli utenti non vedenti. Il piu' famoso Screen Reader è JAWS. Si può scaricare in versione DEMO 30 giorni.
Daltonismo

Rimuovere le barriere che impediscono agli utenti non vedenti di navigare è fondamentale ma i problemi di accessibilità colpiscono molte altre categorie di utenti, primi tra tutti i daltonici.
L'8% degli uomini e l'1% delle donne sono affetti da daltonismo. Il
daltonico percepisce come uguali i colori rosso porpora, violetto, azzurro-verde
ed il bianco.
Attenzione ai colori di background e alle combinazioni cromatiche della Navigation
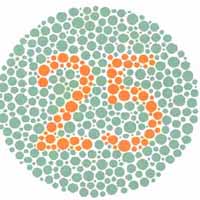
Bar. Io non ho problemi a leggere il numero scritto nell'immagine a destra,
ma per i daltonici non c'è scritto nessun numero, solo un cerchio dal colore
uniforme.
Test sui Colori
Non esiste ancora un software che permetta di simulare la visione dei daltonici. Esistono occhiali con filtri speciali che simulano la vista di un daltonico. Con questi occhiali e' possibile visualizzare un sito in tutto e per tutto come lo visualizzerebbe un daltonico.
Conclusioni
In questo articolo sono stati trattati solo alcuni dei problemi di accessibilita': i più importanti da tenere in considerazione e nello stesso tempo i piu' semplici da correggere. Economicamente parlando non e' dispendioso rispettare queste poche regole, considerando inoltre che il sito, nel suo complesso, risulta qualitativamente migliore anche per gli utenti non disabili.